
상반기 목표와 결과
연초에 적었던 상반기 목표는
- 유연하고 단단한 컴포넌트 설계법 배우기
- 함수형 프로그래밍 공부
- 자바스크립트 철학을 이해하고 JS, 리액트, 타입스크립트 더더더 공부하기 였다.
이 목표들의 달성 여부를 하나하나 따져보겠다.
유연하고 단단한 컴포넌트 설계법 배우기
리액트로 개발을 하면 컴포넌트를 합성하는 일이 잦다. 컴포넌트 합성과 재사용을 하면서 동시에 컴포넌트 별로 커스텀해야하는 부분들이 있기에 변화에 유연하면서도 단단한 컴포넌트를 만드는 법을 연습하는 게 중요하다고 생각해서 세웠던 목표다.

감사하게도 회사에서 공통 컴포넌트 설계 업무를 맡아 해볼 수 있었다. MUI TextField를 기반으로
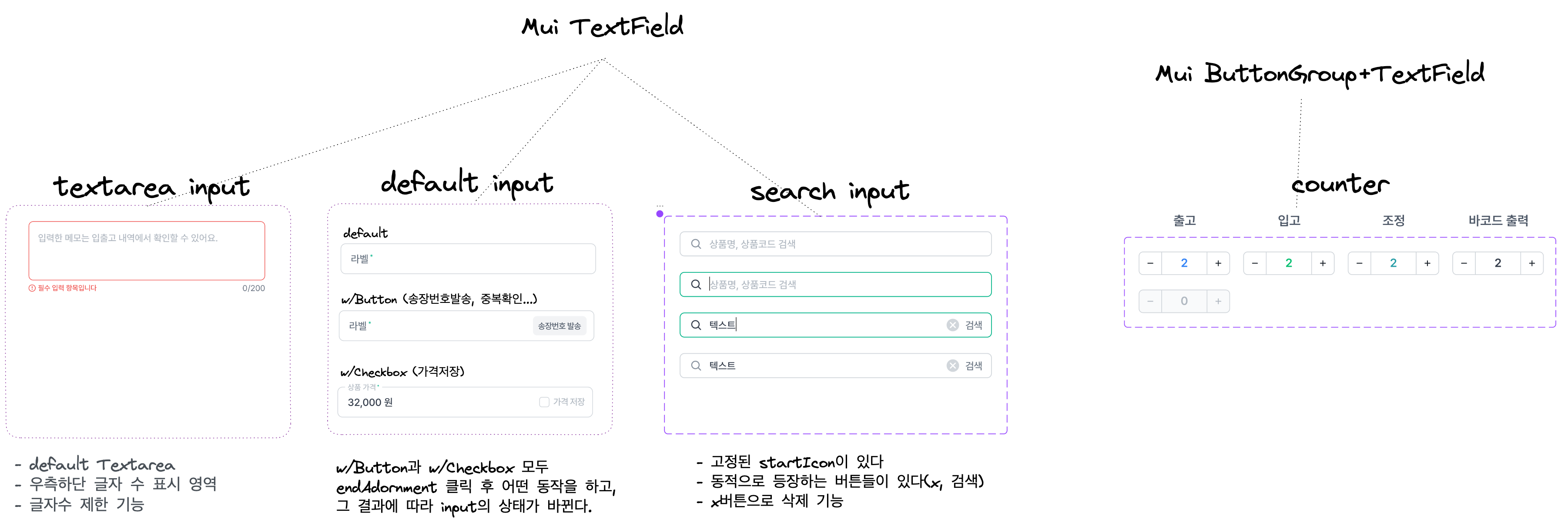
textarea, 기본 텍스트 인풋, 검색어 인풋, counter 컴포넌트를 만들어야했다.
처음엔 위 이미지처럼 각 컴포넌트를 모아두고 공통점과 차이점을 비교해보면서 어떤 부분은 공통화하고 커스텀해야할지 생각해보았다.
counter를 제외한 세 컴포넌트의 공통점은 사용자가 text를 입력할 수 있고 validation 값에 따라 아래에 문구가 붙을 수 있으며
input 내부에 고정된 요소가 있을 수 있다는 거였다. 그러면서도 그 요소들은 각 페이지에 따라 조립하는 것처럼 넣었다 뺄 수 있어야했다.
그래서 Compound Components 디자인 패턴을 사용해 input 내/외 요소의 위치와 디자인은 디자인 시스템(공통 컴포넌트) 단에서 고정해두고
더 자세한 내용물은 각 컴포넌트에서 구현하도록 하였다.
이 작업은 나의 사수인 희동님이 이끌어 주셨는데, 정말 배운게 많았다. 희동님은 공통 컴포넌트를 설계할 때 스타일, 레이아웃, 동작(메서드), 용어를 먼저 생각해보라고 하셨고 코드 가독성을 위해 JSX 태그만 보고도 이 컴포넌트의 레이아웃을 알 수 있게 설계하자고 하셨다. 그래서 Compound Components 패턴을 사용했는데, 그렇게 하고 나니까 조합해 사용하는 것도 쉬웠고 리액트의 선언적 특성을 살릴 수 있었던 것 같다. 참 뿌듯했던 공통 디자인 컴포넌트 설계, 구현 경험이었다.
그럼에도 100% 달성!한 목표는 아닌 것 같고 앞으로도 유연하고 단단한 컴포넌트를 설계할 수 있도록 디자인 패턴 공부도 좀 더 하고 잘 만들어진 오픈 소스 라이브러리들의 코드도 좀 까볼 예정이다.
함수형 프로그래밍
함수형 프로그래밍 배우기!를 결심한 이유는 첫번째 목표와 조금 연결된다. 어떻게 해야 코드를 잘 짤 수 있을까 생각하다가 함수형 프로그래밍을 배워보면 좋을 것 같아 인프런 함수형 강의를 수강하기 시작했다. 강의 1편을 다 들어서 하반기에는 응용편을 들어야한다. 쏙쏙 들어오는 함수형 코딩이라는 책으로 스터디도 하고 있다.
일단 지금까지 함수형 프로그래밍을 해본 바로 가장 좋았던 건 코드를 지연적으로 실행할 수 있다는 거였다. 어떤 값이 필요할 떄 그걸 다 만들어놓고 시작하는게 아니라, 이터레이터를 만들어두고 지연적으로 실행시킬 수 있으니까 성능 개선에 꽤 도움이 될 것 같다. 또 단일 책임 원칙도 지키면서 가독성과 낮아진 유지보수 난이도까지 한번에 챙기는... 또 자바스크립트도 점점 함수형을 도입하고 있는 만큼, 내가 사용하는 언어가 나와 같은 곳을 바라보고 있는 것 같아 더 좋았다. 다만 실무에서는 별로 안 써봐서, 개인 프로젝트를 먼저 함수형으로 리팩토링하려고 한다.
JS TS와 리액트
자스, 타스, 리액트 모두 작년보다 더 친해지긴 했지만 얘네가 워낙 빨리 발전하고 있는 만큼 딱 맞춰 따라가기가 어렵다. 코어 자바스크립트도 한 번 더 읽고 모던자바스크립트 딥다이브도 스터디하고 있지만 아직 아쉽다.
젤리주도개발자들

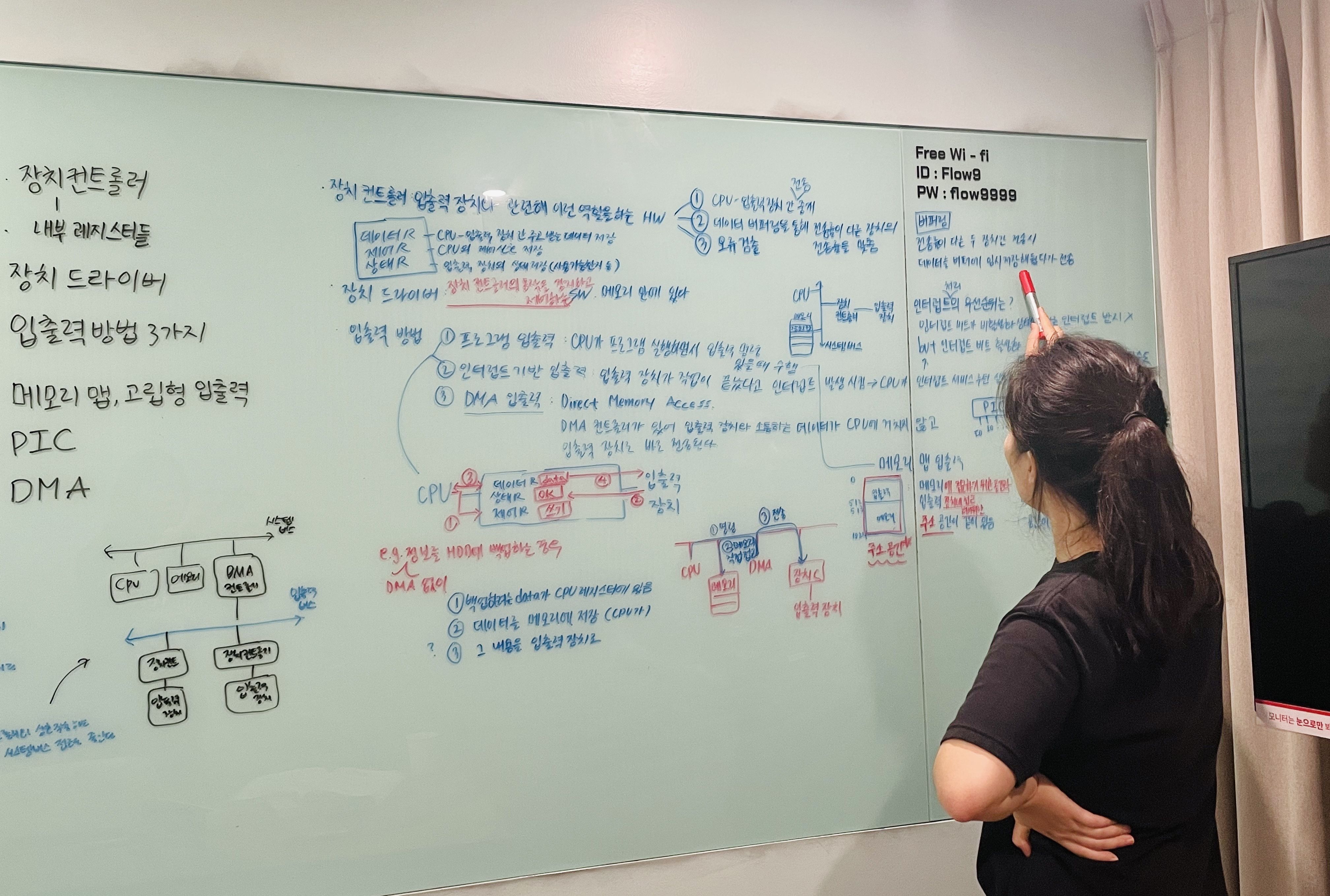
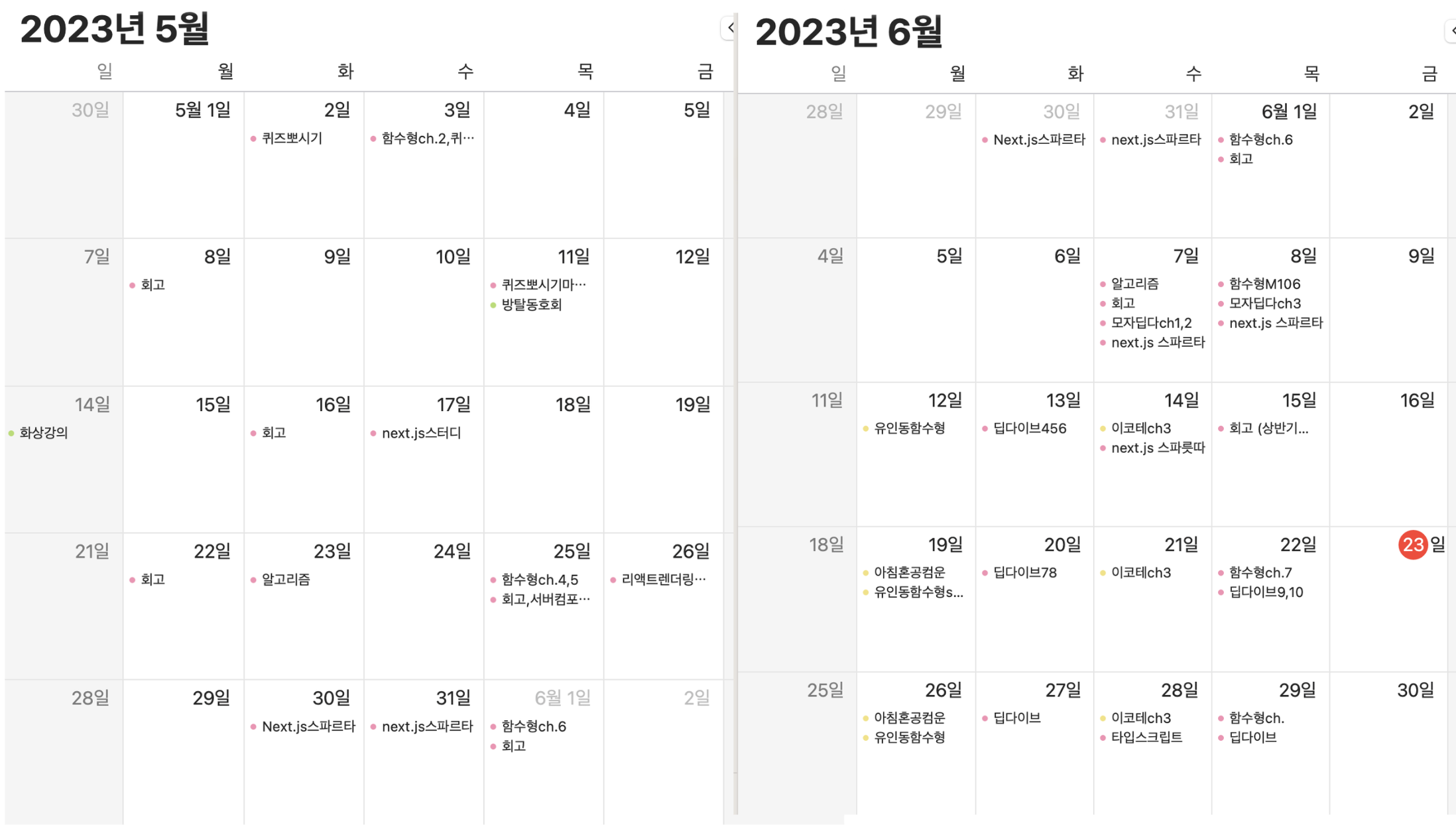
올 상반기에는 스터디를 정말 많이 했다. 출근 전, 퇴근 후 팀원들이나 아는 개발자 친구들과 스터디를 해서 세보니까 상반기에만 한 60회 정도를 했다. 혼공컴운, 코어자바스크립트, 모던자바스크립트 딥다이브, 쏙쏙 들어오는 함수형 코딩 책 스터디부터 next.js, 함수형 프로그래밍 강의 스터디와 각자 배운 내용을 나눠보는 회고 시간 등등 업무 시간 외에도 개발 공부를 계속 하려고 노력했다. 개인적으로 프로그래머스 알고리즘 문제도 PREP에 맞춰 꾸준히 풀었다!
스터디도 하고 회사일도 하고 심지어 방통대 컴퓨터과학과에까지 편입을 해서... 일정이 정말 바빠 가슴이 답답하거나 피곤할 때도 있었지만 일할 때 가장 중요한 게 동료, 최고의 복지도 좋은 동료라고 생각하는 나로써는 같이 달리는 팀원들이 있었기에 이 일정을 소화할 수 있었던 것 같다.

이건 좀 자랑인데, 팀원한테 이런 말도 들었다.
왜냐면 제가 블로그 만들기 스프린트인 Next.js로 블로그만들기 스파르타를 개최해서
그 중 한분이 개인 블로그를 완성하셨그든요!!!
굳이 바깥에서 사람을 찾는게 아니라, 내 회사 동료들과 같이 공부하고 성장하니까 우리 사이의 유대도 커지고 팀워크도 좋아지고 업무할 때도 더 손발이 잘 맞게 되어 좋았다. 또 스터디를 만들고 인원을 늘리며 관리해온 과정은 회사에서 작은 공 쏘아올리기라는 제목으로 올 9월에 있을 펜지니어 컨퍼런스에서 좀 더 나눠볼 예정이다.
하반기 목표
그래서 2023년의 하반기 목표는
- 혼공컴운/네트워크/모던자스/쏙코딩/이코테 1회독
- 함수형강의 응용까지 완강
- 개인프로젝트 함수형 프로그래밍 도입해 리팩토링 & 수치적인 성능 변화 기록할 것
- 알고리즘 문제 주 3개 이상
- 뜯어볼 코드 정하고 뜯어보기
이다. 그럼 이만 🎀오늘의 회고 끝🎀