파이어베이스 연결할 때 에러

- 위 사진은 아무 생각없이 구글만 보고 개발했을 때 응답으로 왔던 데이터. 암호화되어있고 내가 원하는 데이터가 아니었다. 파이어베이스 V9를 썼는데 이전 버전에서 함수명도 바뀌고 사용법도 달라져서였다. -> 아무생각없이 구글링하지말고 공식문서를 읽자. 해답은 모두 공식문서에 있었다. 아무래도 개발자가 적어둔 문서다보니, 명확했다.

- firestore import 할 때 "...firebase/lite" 에서 lite 안 쓰면 에러 뜸!!!

FirebaseError: Expected first argument to collection() to be a CollectionReference, a DocumentReference of FirebaseFirestore
- 이 에러 진짜ㅜㅜ 내 속을 제일 뒤집어놨던 놈.
파이어스토어에서 주는 데이터 그대로 리액트에 못 쓴다.
{data.name}이런식으로 렌더링할때 넣어주려고 했는데 객체는 안되고 배열로 바꿔서 넣어줘야한다고함.
3번 에러 해결법
- 다른 변수 선언해서 거기다 넣어서 쓴다
- (완전 중요) timestamp 형식의 시간,날짜 데이터 가져올 경우 객체타입이라 변환해서 가져와야한다.
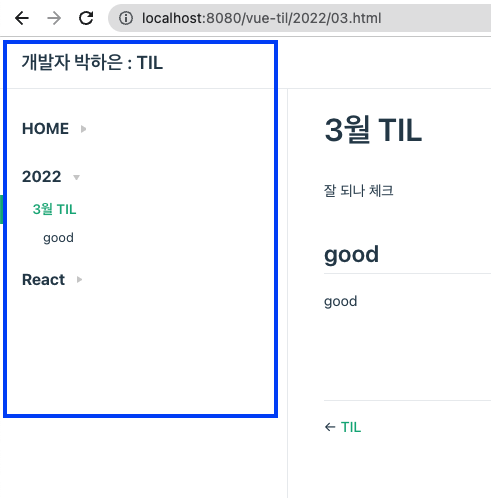
Vuepress 깃허브에 배포하니 사이드 바만 안보이는 현상


vuepress로 TIL을 만드는데 로컬에서는 보이는 사이드바가 배포 후에는 안 보이는 경우가 있었다.
config.js에서 디렉토리와 파일 이름으로 사이드바를 직접 만드는데 디렉토리에 파일이 없는게 아니라,
사이드바 자체가 아예 안보였다.
알고 보니 배포 전용 브랜치인 gh-pages를 빌드된 디렉토리(dist)랑 연결해야했는데,
실제 개발 디렉토리랑 연결해서 그런거였다.
github pages 문서 읽어보니까 gh-pages를 쓰는 건 예전 방법이래서
난 docs 구조를 쓰고 있으니까 main 브랜치랑 연결하면 되는건가 했는데 아니었다.
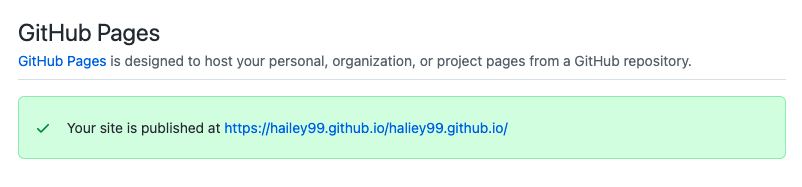
깃허브 페이지 도메인 이름 잘못 지은 것
깃허브 페이지 만들 때 깃허브 아이디.github.io로 하면 저절로 깃허브 페이지가 만들어진다.
근데 나는 왜??!!!?!??! github.io 뒤에 레포 이름이 붙나했더니..

예전에 깃허브 페이지를 만든 적이 있어서 그런건가 했음

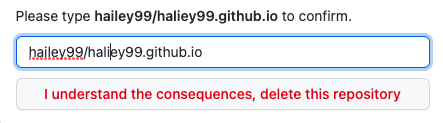
근데 repo delete 삭제하다가 봄... hailey 를 haliey로 썼었다.............................ㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎ 바보바보바보
repo 다시 만들었더니 정상적으로 작동했고, hailey99.github.io라는 도메인은 좀 긴 것 같아서 mango.dev 로 바꾸고 DNS 등록 되길 기다리는 중이다!!